Multi column checkboxes and radio buttons
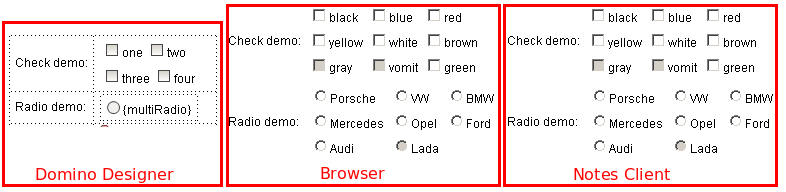
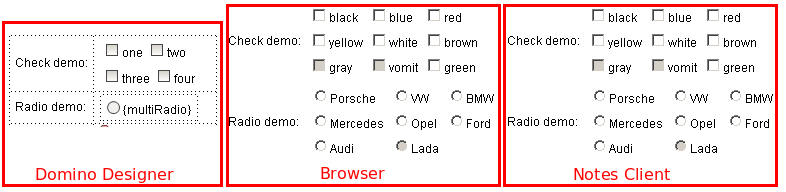
Brian shared his implementation of multi-column check boxes. Having such a control mimicking the functionality of the Notes client is pretty helpful. Brian's approach however wasn't very re-usable, so I though of a way to come up with a more reusable solution:

The resulting custom controls can be easily added to any page with a few lines of code. You need to reference 2 supporting JavaScript libraries and then add a few lines to your page:
You have 4 parameters:
The controls are available for download on OpenNTF (of course you use Guo Yi's Import and Export for Designer for this). Enjoy and share your ideas for v1.1
As usual YMMV.

The resulting custom controls can be easily added to any page with a few lines of code. You need to reference 2 supporting JavaScript libraries and then add a few lines to your page:
-
< xc:MultiColumnCheckBox numberOfColumns="3"dataBindingName="document1.CheckDemo">
-
< xc:this.FieldValues> < ![CDATA[#{javascript:return ["black","blue","red","yellow","white","brown","gray","vomit","green"];}> </xc:this.FieldValues>
-
< xc:this.disabledValues> < !CDATA[#{javascript:return ["gray","vomit"}]]> </xc:this.disabledValues>
-
</xc:MultiColumnCheckBox>
- numberOfColumns: (Integer) number of columns to use
- dataBindingName : (String) field to bind the control to including the datasource
- FieldValues: (Array of Strings) Values to offer in the control
- disabledValues: (Array of Strings - optional) Values that are disabled
-
< xc:MultiColumnRadioButton numberOfColumns="3" dataBindingName="document1.RadioDemo">
-
< xc:this.FieldValues> < ![CDATA[#{javascript:return ["Porsche", "VW", "BMW", "Mercedes", "Opel", "Ford", "Audi","Lada"]}]]> </xc:this.FieldValues>
-
< xc:this.disabledValues> < ![CDATA[#{javascript:return ["Lada"]}]]> </xc:this.disabledValues>
-
</xc:MultiColumnRadioButton>
As usual YMMV.
Posted by Stephan H Wissel on 13 July 2010 | Comments (e) | categories: XPages