POPIAH - an agile journey in 8 iterations
In a recent chat a store manager shared how tedious the annual physical stock taking is, since the company doesn't provide handheld barcode scanners. Why not use your phone I replied. So after a short discussion it was agreed to build a MVP.
The geek corner of my brain went into overdrive: databases, authentication, protocols, libraries - the whole shebang. If you don't reign into that, you end up with the famous "swing design"

(shamelessly borrowed from here)
Luckily there's the agile way: add value incrementally. Our increment frequency was one improvement per 15min, tiny step by step ;-).
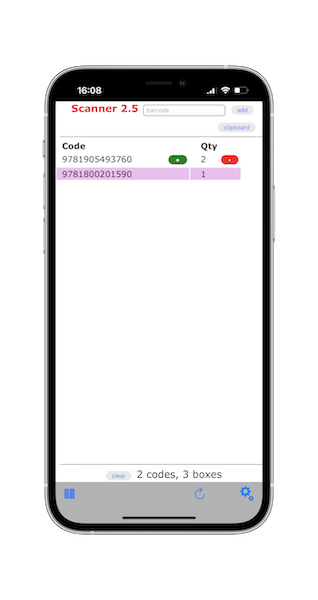
The result is POPIAH: Poor Operator's Personal Inventory Assessment Helper (not that one). The final (for now - pending making it pretty) result looks like this:

Step by step
Our epics (defined looking back) were:
- make scanning work
- make the screen useful
- allow using the data elsewhere
Make scanning work
First we had to pick a scanner. Initially html5-qrcode looked most promising, but performance of the sample app was a little sluggish, so we settled on Mocha Barcode. It is a native app with an embedded browser. Luckily Apple is quite specific about browsers, so we could make the asumption: if it works in Safari it will work here too.
Iteration 1
- Function: Show a simple web page with an input box for manual input and the scan button
- Value: Operator can scan in store room and take list back to office to check with inventory system
- Limitation: No saving of page, on reload entries are gone. Double scan will result in 2 lines with the same number
Iteration 2
- Function: Save entries to local storage in browser, have a clear button to reset the storage
- Value: Operator can resume and reset a scanning session
- Limitation: No further processing of entries
Iteration 3
- Function: Add a count column to display, increment the count on encounter a number again. Preserve that the last encountered number displays on top
- Value: Closer to inventory taking: show the number of items per article
- Limitation: No adjustment of scanned quantities
Iteration 4
- Function: Add a plus and minus button for the last scanned item
- Value: Operator can adjust value when seeing multiple boxes of the same item. Faster than multiple scans. Can correct uninteded double scans
- Experiments (we discarded):
- Have a number input field - keyboard gets into the way, just tapping
+was faster. Store typically has single digits of one item, might not fit for other businesses - Have
+and-on each row. Very cluttered screen and risk hitting the wrong button. Easier just to scan an item again and adjust
Make the screen useful
Iteration 5
- Function: Introduce alternate row colors (Operator had a clear color preference)
- Value: Make list easier to read
Iteration 6
- Function: Add the total number of unique articles (here named: codes in accordance with shop lingo in used) and number of boxes (total quantity, "boxes" again following the shop lingo)
- Value: Operator knows the expected number from inventory system, comparison gives idea of completion
Allow using the data elsewhere
Initially we contemplated to have a database backend or a HTTP POST creating a file, but that felt like overkill. It turned out, our simple solution fitted the usecase like hand-in-glove
Iteration 7
- Function: Add a "clipboard" button on the form to copy the caputured data, without the need to select it, into the device clipboard in CSV (actually TSV) format, so it can be pasted into a spreadsheet. Tested with Apple Numbers, Google Sheets and MS-Excel
- Value: Use the captured data elsewhere, keep copies
Iteration 8
- Function: A little spreadsheet magic with the exported inventory list from the ERP and the pasted scan data:
=VLOOKUP(A2,Scans!$A$2:$B$1500,2,FALSE) - Value: Comparison with inventory system, concluding the counting phase of the physical inventory
In conclusion
To be VERY clear: We didn't plan the sequence iterations upfront, but implemented one, tried it and then asked: how can we improve the state with the next action? Test with users and repeat.
The little exercise saves the operator hours, even days, running around and manually comparing numbers, with the error rate inherently in manual comparison. Three capuchinos took care of it. Deployed as 3 files (you keep your html, css and js separate do you?) on a static URL, no data stored server side.
Leaning back to see when the IT department implements the "thorough solution"
As always: YMMV
Posted by Stephan H Wissel on 04 March 2023 | Comments (0) | categories: Agile Development