Lightning Web Components (LWC) quick overview
On December 13 Salesforce announced Lightning Web Components (LWC) a new way to build components on the Salesforce platform. Here is my take.
Expanding Lightning Family
"Lightning" serves now as a family name for modern Salesforce development. LWC are the latest family members. We now have:
- Lightning Platform: the runtime environment
- Lightning Design System: providing the visuals
- The Aura Framework: Implementing components for lightning
- ng-lightning: Angular components using the Lightning Design System - a open source contribution, not affiliated with commercial Salesforce
- Lightning React: React components using the Lightning Design system
- Last not least: Lightning Web Components (LWC)
The linked blog entries explain the rationale, so check them out.
Same but different
The look and feel doesn't change, the way you code them does. For now SFDX, Visual Studio Code and the Salesforce Extension Pack are to goto tools for the Spring 2019 release.

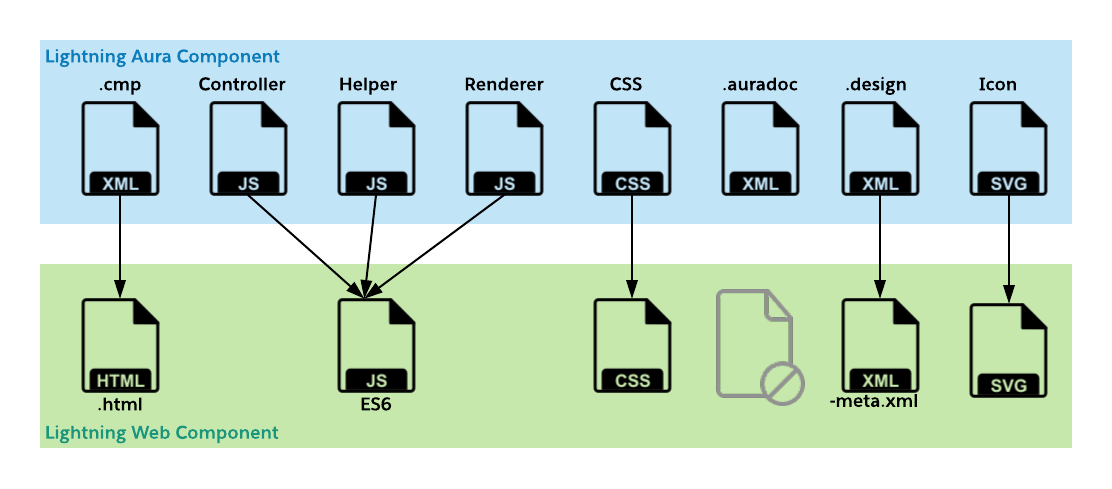
Instead of up to 8 files you only need 4. For one: all JavaScript (3 files) now lives in one ES6 JS file and we don't have an auradoc or svg file for now
Co-existence
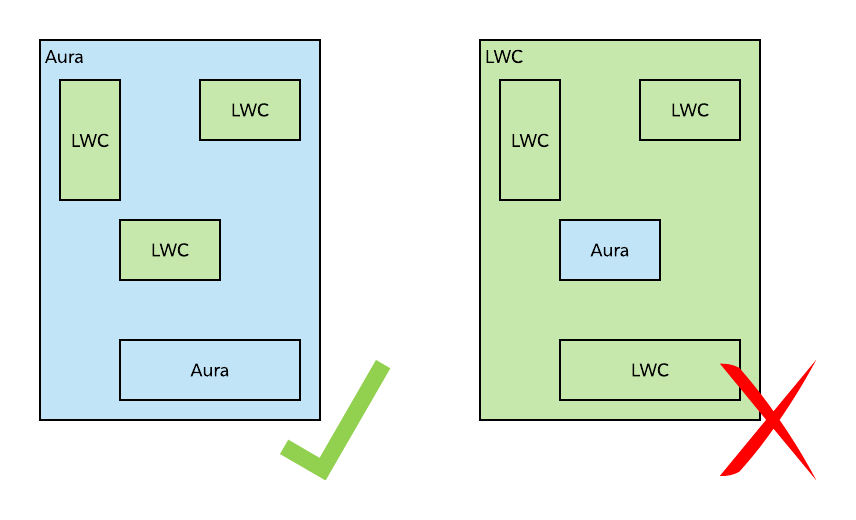
Existing Aura based components will continue to work and will even allow to contain LWC components.

What you can't do is putting Aura components inside LWC. So your transition to LWC is bottom-up, not top-down
Cha cha cha changes
There are lots of changes in syntax and structure. Here is what I found on first glance when comparing Aura and LWC:
<aura:attribute>->@api{!myAttribute}->{myAttribute}<aura:iteration...>->for:each<aura:if isTrue...>->if:true / if:falseas element attribute<aura:component ...>-><template>{!v.facetName}-><slot name="facetName"><lightning:formattedText>-><lightning-formatted-text>(colon and camelCase replaced by lowercase and dash).THIS .red {}->.red {}CSS takes advantage of Shadow DOM encapsulation<aura:handler name="init" ...>->connectedCallback();- Expressions -> JavaScript (functions)
<aura:registerEvent ...>-> DOM Eventsevent.fire()->this.dispatchEvent(...)<aura:handler ...>->addEventListener()
There will be more, stay tuned.
Goodby $A
$A is the global object of the Aura framework, it has no place in LWC. Instead of $A.enqueAction(...) you now simply import the @AuraEnabled function and use it as regular JS function. What is gone for good is $A.createComponents. Here you can use the render function to pick different predefined template (more on that in a future post).
Stay tuned for more!
Posted by Stephan H Wissel on 14 December 2018 | Comments (0) | categories: Lightning Salesforce WebDevelopment