Use Chrome web apps to access IBM Connections (and others)
Inside IBM (not counting the Greenhouse and SmartCloud) I'm a member of close to 200 communities. In some of them I'm quite active, in some I just follow the news stream. While the connections homepage keeps me updated with an activity stream, navigating to my favorite communities is uncomfortable.
I could add them to a browser bookmark, but that has no geek factor. Since the introduction ( read the full story) and reinvention of tiled start screens I grew fond of them and like to keep it that way. This is one of my Chrome start tabs (you can have many)

Luckily Google Chrome offers tiles too and with a few easy steps I can add my favorite destinations onto the start screen:
As usual: YMMV
I could add them to a browser bookmark, but that has no geek factor. Since the introduction ( read the full story) and reinvention of tiled start screens I grew fond of them and like to keep it that way. This is one of my Chrome start tabs (you can have many)

Luckily Google Chrome offers tiles too and with a few easy steps I can add my favorite destinations onto the start screen:
- Create a directory somewhere on your disk. Since you most likely will create more than one icon, put it under a common home. e.g.
~/MyGoogleIcons/wisselblog. Your "result will end in~/MyGoogleIconslater on - Now comes the hardest part: Create 2 GIF images for your application. One in the size 128x128px and one in 24x24px. If your community has an image, use that one, just make sure it still looks recognizable in the needed sizes. Save them to your directory
- Create a text file
manifest.jsonin your directory. You can edit it with Notepad. The content should look like this (of course you put your own titles and URLs in there):{We are done with writing code here, if you want to know more check the full details what is possible
"name" : "NotesSensei Blog" ,
"version" : "1" ,
"icons" : { "24" : "wisselnet-24.gif" , "128" : "wisselnet-128.gif" } ,
"app" : {
"launch" : {
"web_url" : "http://www.wissel.net/"
}
}
} - Open Chrome, go to the extensions settings (Settings, Extensions) and check in the upper right corner "Developer mode". You will get two new buttons: "Load unpacked extension..." and "Pack extension..." If you just want to test your new icon, load is the right choice. When you are ready to finalize, so you can share, click pack
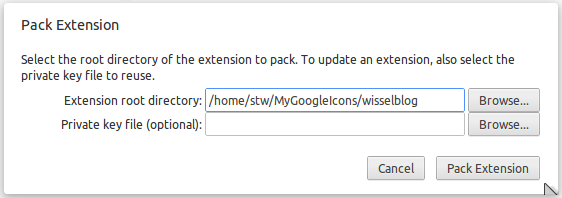
- You are prompted for the directory with your manifest.json file. Leave the key empty. When you update your extension, then you need to specify the key:


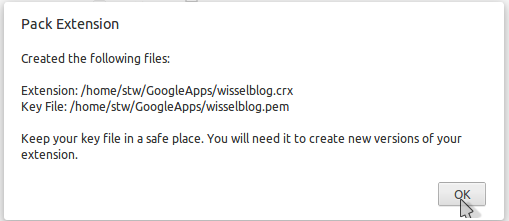
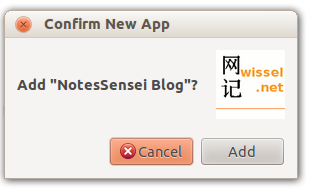
- You are ready to install and to share. Drag the new crx file onto your settings page and Chrome will prompt you for install permission:

The new icon is on your page and you can drag to arrange it as desired. Friends and coworkers can use the crx file too
- If you are an admin and want to roll-out the icons to a large user base, Chrome policies do that job for you
- Repeat for all the key communities
As usual: YMMV
Posted by Stephan H Wissel on 06 September 2012 | Comments (0) | categories: IBM IBM - Lotus