Roll your own burncharts
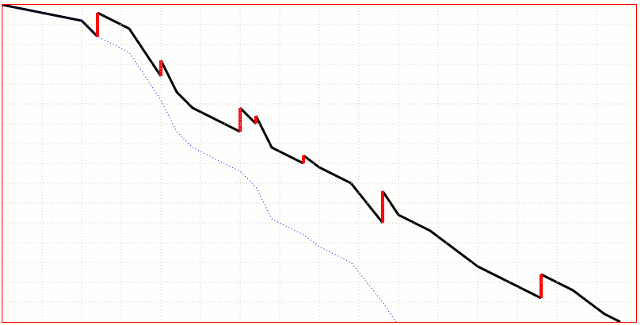
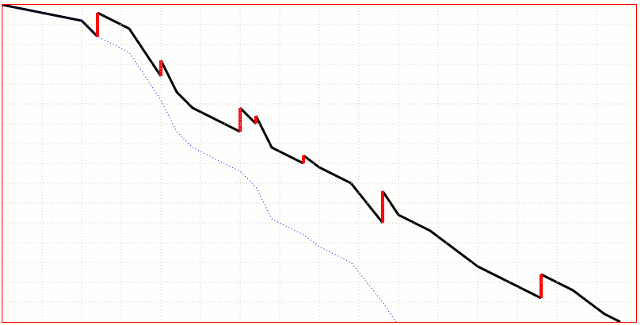
Burn charts are an important communication medium to make the status of a project transparent to the users. Instead of showing the useless % complete (useless since the measurement base for 100% is a moving target) burn charts show how much work is left. I have advocated them before. A burn chart allows to visualise the impact of a change request. In my sample graphic it is a vertical red bar.

I've been asked how I created the samples and I have been suspected of MS-Excel, Symphony, Paint and Gimp. I used none of them. What is needed is what one has on a current Domino server: Dojo. I used the dojox.gfx graphic framework. To draw a graph one just needs to call
Now someone needs to wrap that into a XPages custom control.

I've been asked how I created the samples and I have been suspected of MS-Excel, Symphony, Paint and Gimp. I used none of them. What is needed is what one has on a current Domino server: Dojo. I used the dojox.gfx graphic framework. To draw a graph one just needs to call
burnChart("divWhereToDraw",widthInPix,heightInPix,DataAsArrayOfArrays, RemainingUnitsOfWork, displayCompletionEstimateYesNo); where data comes in pairs of UnitsWorked, UnitsAddedByChangeRequests. Something like var DataAsArrayOfArrays= 10,0],[20,0],[20,5],[20,30],[20,0. It is up to you to give the unit a meaning. The graphic automatically fills the given space to the fullest. If RemainingUnitsOfWork is zero it will hit the lower right corner exactly. I call my routine from this sample script:
function drawMyBurncharts ( ) {
var series = [ [ 20 , 0 ] , [ 20 , 10 ] , [ 10 , 30 ] , [ 10 , 0 ] , [ 30 , 0 ] , [40, 20], [20, 0]];
var series2 = [[10, 0], [10, 0], [10, 20], [10, 40], [20, 40], [20, 40], [20, 20]];
burnChart("chart1",800,400,series);
burnChart("chart2",200,100,series);
burnChart("chart3",1400,800,series);
burnChart("chart4",1400,800,series2, 200, true);
}
dojo.addOnLoad(drawMyBurncharts);
The whole function is rather short and is visible in the source view of the example page (that's not an image, so it could be extended into drill downs).
var series = [ [ 20 , 0 ] , [ 20 , 10 ] , [ 10 , 30 ] , [ 10 , 0 ] , [ 30 , 0 ] , [40, 20], [20, 0]];
var series2 = [[10, 0], [10, 0], [10, 20], [10, 40], [20, 40], [20, 40], [20, 20]];
burnChart("chart1",800,400,series);
burnChart("chart2",200,100,series);
burnChart("chart3",1400,800,series);
burnChart("chart4",1400,800,series2, 200, true);
}
dojo.addOnLoad(drawMyBurncharts);
Now someone needs to wrap that into a XPages custom control.
Posted by Stephan H Wissel on 29 December 2010 | Comments (1) | categories: Software