Client Application Platforms
There are wonderful and awesome strategies how to organize your data centers and back-end data processing. Often these back-ends are supposed to be accessed by " Thin Clients", replacing " Sick Thick Clients" or " Fat Clients" which are considered " legacy (read: tried, tested and boring)". Looking at the memory foot print of modern browsers I can't see the "thin" part. My guess the "thin" actually should mean: " Comes with the Oerating System and doedn't need to be taken care of." Never mind the security patches and frequent updates. The opponents of "Thin Clients" coined the term " Rich Client" which indicates connectedness and rich interaction models. The IMHO real difference is single purpose, disconnected clients (like your old school spreadsheet, minus Quickr/Sharepoint) vs. connected application platforms. And looking at the platforms the dust hasn't settled (yet). Regardless of what platform one picks, the challenge today is device diversity. You might have standardized on X, but you can make a save bet, that a C level executive will hand you a device Y and demands to make it work for your enterprise applications (typically Y ∈ [iPhone, Palm Pre, Blackberry, Android, {Stuff-you-never-heard-of}]). Anyhow you face the real-estate challenge:

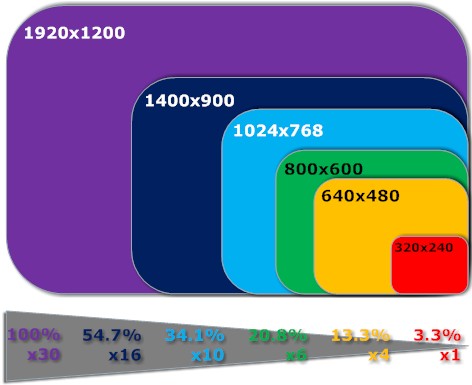
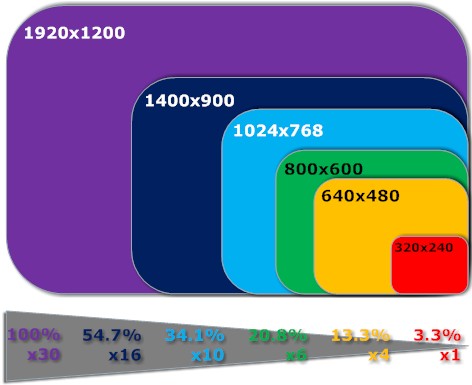
Your 24" monitor (60.96cm for readers who live in the EU) with its 1920x1200 resolution shows 30x more pixels than the small smart phone with its 320x240 screen. Your strategy should allow for as much reuse as possible. Here are the current options as seen through my personal bias:
Update: Found a nice tutorial how to use Web UI in Eclipse applications.
As usual YMMV.

Your 24" monitor (60.96cm for readers who live in the EU) with its 1920x1200 resolution shows 30x more pixels than the small smart phone with its 320x240 screen. Your strategy should allow for as much reuse as possible. Here are the current options as seen through my personal bias:
- HTML: To be correct you would need to state: HTML, CSS, JavaScript and DOM. With the raise of Ajax (Sometimes available technologies "just" need a name to become popular) this seems to be the predominant direction most enterprise developers are taking. Supported by frameworks like Dojo, Prototype, JQuery and others creating rich interaction became way simpler. IBM settled on the Dojo toolkit for all their products, so learning Dojo is a worthwhile investment. Luckily by now here is rich documentation both online and offline
available.
The base line for this approach is support for IE6 which severely limits the platform. If you don't use any of the toolkits you are also hampered by little incompatibilities between the browsers (Quirx mode anyone). Further challenges are (not complete): the lack of local storage other than cookies, no native media capabilities and no uniform extension model. Clearly a legacy platform. This highlights a big dilemma for "thin clients": The browser available on the workstation does matter and the idea of "everything on the server" stays a pipe dream. While all you need to develop in HTML is gEdit (notepad if you are on Windows), you want to use a powerful IDE and a strong debugger
- HTML5: This includes CSS3 and a host of new capabilities like <canvas> or <video>. The most prominent representative of HTML5 execution environment is WebKit, the engine powering Konqueror, Safari, Chrome and others. Webkit is also used in iPhone, iPod/Pad, Android and Nokia's Symbian S60 platforms. So WebKit is well positioned for both mobile and PC space. Firefox and Opera also support HTML5. HTML5 provides local storage which let Google to abandon their own toolkit for that (Google Gears). Notably absent from full support for HTML5 is Microsoft's Internet Explorer 8.
HTML5 is still a very young standard, so some implementation hiccups can be expected (just check for video support) across browsers. Using the same toolkits as mentioned above, you have a save strategy going forward. What HTML5 currently doesn't resolve is cross domain aggregation, this stays a server side task. IBM has committed to HTML5 (not only) as part of Project Vulcan. IBM also spend quite some effort to design a style guide (called IBM OneUI) to ease design decisions for developers. What HTML and HTML5 don't define is the communication between individual modules. Here independent specifications like iWidgets (Part of OpenSocial) need to fill that gap
- dotNet / Silverlight: Realizing the limitations of HTML and the imminent loss of The API War Microsoft positions dotNet and its descendant Silverlight as application platform (this is not about ASP.net, that's server technology). dotNet clients can read/write server data via HTTP and qualify as "Rich Clients". They also can run off an URL. Still they were perceived as "old school", so Silverlight adds the capability to start inside a browser and break out to take full advantage of the dotNet framework while coding HTML and CSS. The dotNet framework is considered complete and mature (albeit with little regard for backward compatibility). While Microsoft's Silverlight supports Mac and via Moonlight even Linux, it is seen as "Microsoft proprietary" and has gained limited popularity. Most notably absent is support for mobile platforms other than Windows Mobile and there it is a version behind. Support for Nokia S60 had been announced, but look for yourself. You develop Silverlight applications in Microsoft Visual Studio, Eclipse or MonoDevelop. Mono also has branch of their tool for the iPhone/iPad called MonoTouch (but not for Androd or Symbian S60)
- Flash / AIR: Adobe Flash started as animation platform and has successfully been transformed into an application platform. Its programming language ActionScript is a sibling to JavaScript and in its standalone version of AIR you even can use the Dojo Toolkit. AIR gained rapid popularity in the web development community, but has limited success in enterprise deployments (of course I happily stand corrected). AIR and Flash support is limited on mobile devices and non-existent so far for Windows Phone 7 and Apple iPhone/iPad (Adobe is working on that). You develop AIR applications using Dreamweaver, Flash CS4 or Flex Builder (based on the Eclipse IDE)
- Java / JavaFX: From the beginning Java was able to run via the network; Java applets in the browser and Java Web Start from the OS/Command Line/Shortcut. While it looked like a sure winner, creating Java UIs turned out to be somewhere between clumsy to outright painful. Several attempts (Matisse, Thinlets or XUL) didn't get very far, so SUN created JavaFX as direct response to Silverlight and AIR. JavaFX takes advantage of an existing JVM (which needs to be current). JavaFX has been seen on Android mobiles as demo, but is absent from Apple or Symbian (for now?). You develop JavaFX using your favorite Java IDE (Netbeans or Eclipse)
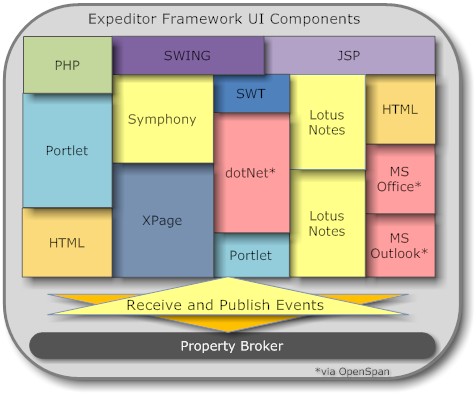
- Eclipse / Lotus Expeditor: Eclipse started as IBM sponsored development platform. Very early it also was used as platform for application development and since Eclipse version 3 the Rich Client Platform is a top level project of the Eclipse foundation. Eclipse is going one step further that all the other platforms. It prescribes a certain development model. Individual parts of a UI are views and editors that are combined into perspectives that form a UI. Perspectives can be pre-defined or user created. A mechanism how components call each other and/or depend on each other allows to compose applications in a very modular fashion. A number of Case Studies highlight the concept and advantages. Eclipse RCP is Java centric but allows the use of an embedded browser (e.g. XULRunner, the Mozilla engine) or other languages. Eclipse RCP comes with a rather steep learning curve.
IBM extended the Eclipse RCP platform with Lotus Expeditor. It adds to RCP standard capabilities like remote management, an account API, local SQL database (DB/2 Anyplace), encryption, web and Portal container (so you can run your HTML5 applications locally), synchronization and more. Expeditor is available for desktops (Win/Linux/Mac) and some mobile devices (it is absent from Apple/Android and limited on the other platforms e.g. no Portlet container).
Its capability to use Portal like wires to link properties and methods of components to composite applications are key for successful enterprise integration clients (when you have to reuse existing assets). With the help of OpenSpan one even can integrate legacy applications including defining wires to other modules. So the big differentiator is the component diversity Expeditor allows you to use. The platforms mentioned above allow you to do whatever you want, as long as you stick to the platform's language and single approach.
Expeditor on the other hand prescribes quite some of the UI (Menu, Toolbar, Perspectives, Sidebar) and module communication (Property Broker) but allows to mix and match what(ever) you have. Also, other than the platforms mentioned above, Expeditor is not free, but needs to be licensed (a potential show stopper for wide public adoption, but a common pratice for extensions to a base platform) or acquired (partly) with one of the IBM Expeditor applications: Lotus Notes, Lotus Sametime or Lotus Symphony. Expeditor clients can be remotely administrated, including role based deployments, from Websphere Portal, Lotus Domino or an Expeditor server. Expeditor has an unique capability to create mashups across domain and technology boundaries. HTML can be mixed with Swing, SWT and Portlets. Classic Notes components can be linked to Symphony documents and two totally unrelated web sited (of different security context) can be matched together to feed e.g. a spreadsheet. All this includes the ability to work offline or render the UI locally but work with remote data using a large array of communication options like HTTP, MQ, remote Portlets etc. Even communication via terminal commands (e.g. 3270 or 5250) is possible.
It might initially feels as slick and pretty, but allows real world application integration, online and offline. But as we know with great powerscome great responsibilitiescomes a learning curve which disqualifies RCP/Expeditor for the casual developer. For the less casual there is the Composite Applications wiki. RCP or Expeditor applications are developed in Eclipse (surprise, surprise) using the Expeditor Toolkit. You could extend Eclipse using RCP Developer, IBM Rational Application Developer, IBM Lotus Widget Factory (part of Lotus Mashups) or WebSphere Portlet Factory. Of course on of the biggest challenges (just see the lenght of this list item compared to the others) is to explain Expeditor in simple terms.
Update: Found a nice tutorial how to use Web UI in Eclipse applications.
As usual YMMV.
Posted by Stephan H Wissel on 16 February 2010 | Comments (6) | categories: Software