Building a fieldset custom control
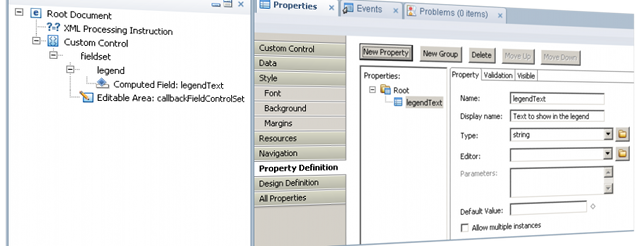
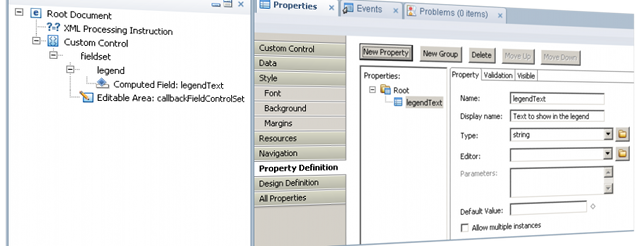
HTML has widely used and more exotic tags. Fieldset and Legend being of the later type. Theo reminded me, that they can be useful and asked how to incorporate them into a XPage. The best approach is to create a custom control with custom parameters and an editable area inside and simply type the html controls into the source code. The legend is rendered by a computed field, so translation will be able to pick it up.

The source code of the XPage looks like this (note: the custom property doesn't show up here since it is stored in a file hidden from the Domino Designer perspective):
When using the custom control in a XPage or another control it looks like this (note the content inside the "this.facets") is what you put in there. can be a panel or table with fields in it or another control.
>
As usual: YMMV

The source code of the XPage looks like this (note: the custom property doesn't show up here since it is stored in a file hidden from the Domino Designer perspective):
< xp: view xmlns:xp=" http://www.ibm.com/xsp/core">
< fieldset>
< legend>
< xp: text escape=" false" id=" legendText" value=" #{javascript:compositeData.legendText}">
</ xp: text>
</ legend>
< xp: callback facetName=" facetFieldSetContent" id=" callbackFieldControlSet" />
</ fieldset>
</ xp: view>
< fieldset>
< legend>
< xp: text escape=" false" id=" legendText" value=" #{javascript:compositeData.legendText}">
</ xp: text>
</ legend>
< xp: callback facetName=" facetFieldSetContent" id=" callbackFieldControlSet" />
</ fieldset>
</ xp: view>
When using the custom control in a XPage or another control it looks like this (note the content inside the "this.facets") is what you put in there. can be a panel or table with fields in it or another control.
>
< xp: view xmlns:xp=" http://www.ibm.com/xsp/core" xmlns:xc=" http://www.ibm.com/xsp/custom">
< xc: FieldSetControl id=" MyFieldSet">
< xc: this.legendText> This is the <b>legend</b> text</ xc: this.legendText>
< xp: this.facets>
< xp: panel xp:key=" facetFieldSetContent" id=" stuffInsideTheFieldSet">
< xp: label id=" label1" for=" inputText1" value=" Test Field">
</ xp: label>
< xp: inputText id=" inputText1" />
</ xp: panel>
</ xp: this.facets>
</ xc: FieldSetControl>
</ xp: view>
< xc: FieldSetControl id=" MyFieldSet">
< xc: this.legendText> This is the <b>legend</b> text</ xc: this.legendText>
< xp: this.facets>
< xp: panel xp:key=" facetFieldSetContent" id=" stuffInsideTheFieldSet">
< xp: label id=" label1" for=" inputText1" value=" Test Field">
</ xp: label>
< xp: inputText id=" inputText1" />
</ xp: panel>
</ xp: this.facets>
</ xc: FieldSetControl>
</ xp: view>
As usual: YMMV
Posted by Stephan H Wissel on 09 July 2009 | Comments (5) | categories: XPages