Using the IBM OneUI in your XPages applications - now with CSS class picker
In his outstanding XPages tutorial Declan Lynch used IBM's OneUI for designing the layout and colors. This is very smart since it releaves you from thinking about all this and allows you to focus on the functionality. If you haven't worked through that tutorial, go there now and have a look. One thing Declan had a hard time with is to figure out what exactly the CSS classes are that the OneUI makes available - He did a great job here - (and then what to use where) since the CSS style picker doesn't show the classes available in the Themes, but only in the CSS you added to the page directly.
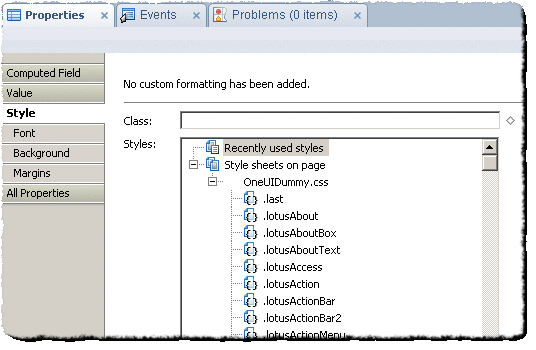
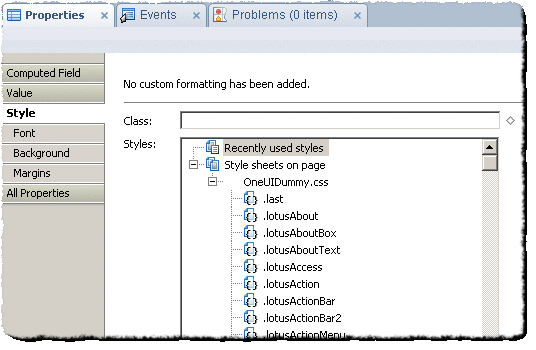
I thought that's not that nice and needs fixing. And here you go: Import the OneUIDummy.css into your database and add it to your pages. The file contains all classes used in the OneUI version on the Domino 8.5 server but no style definitions by its own. You now can pick the classes from the style picker and actually use the definitions in the server-side OneUI Theme. A little step for a developer and a big step for convenience. (You still need to learn what class to use where).

As usual: YMMV.
I thought that's not that nice and needs fixing. And here you go: Import the OneUIDummy.css into your database and add it to your pages. The file contains all classes used in the OneUI version on the Domino 8.5 server but no style definitions by its own. You now can pick the classes from the style picker and actually use the definitions in the server-side OneUI Theme. A little step for a developer and a big step for convenience. (You still need to learn what class to use where).

As usual: YMMV.
Posted by Stephan H Wissel on 21 May 2009 | Comments (4) | categories: XPages