Playing with Notes Client form layout
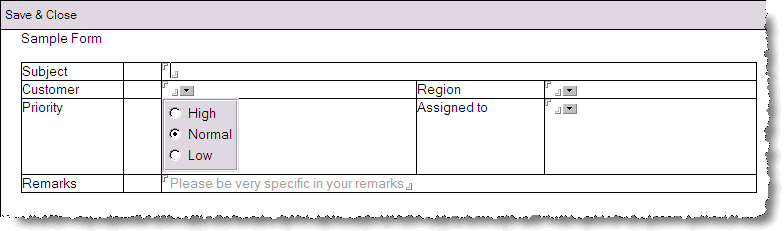
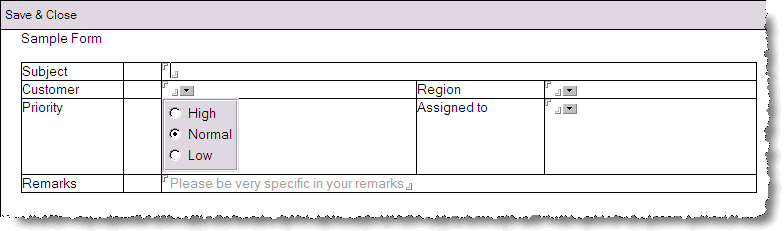
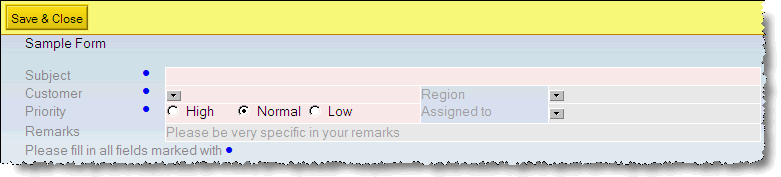
In a recent training session a participant asked why Notes forms are so ugly. Naturally I pointed him to Chris. Nevertheless he got me thinking. How many steps does it take to make a Notes form looking nice. Let us start with a very typical basic form:

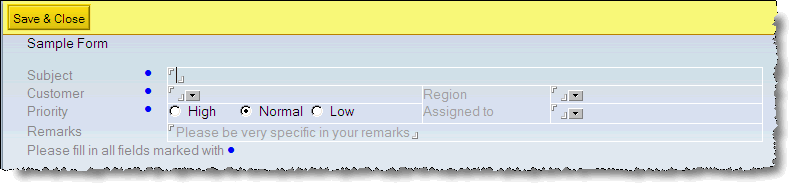
The first thing will be the background for toolbar and form. I borrow some style from Lotus Connections: adding background images leads here:
![]()
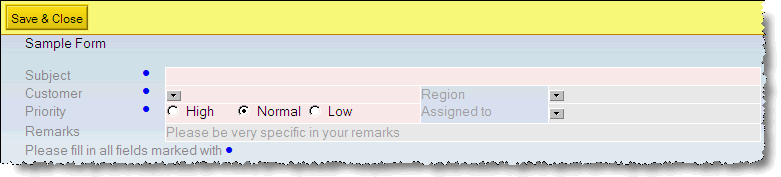
Next step is to take care of the radio buttons, mandatory fields and the borders.The result is not too bad.

Now I fill the background of the cells and switch off the field delimiters.

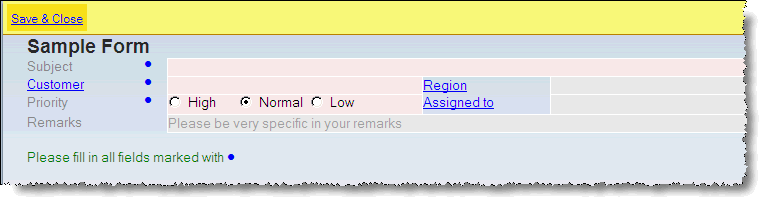
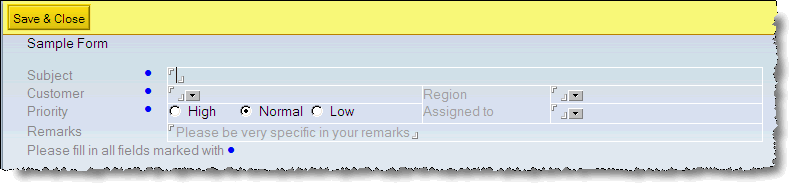
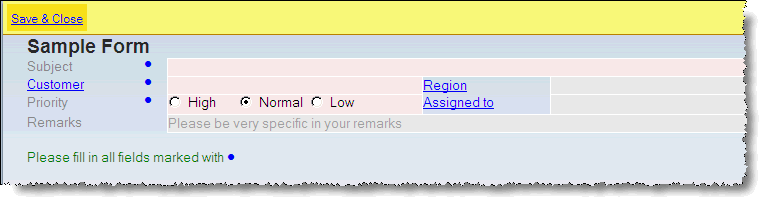
As a final step replace the entry helpers with hyperlinks and format the title. I also played with a different button style.

As you can see: it takes only a few steps to make good looking forms in the Notes client.
Update: Jane asked how I replaced the entry helpers with hyperlinks. It is a two step process:
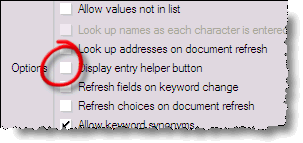
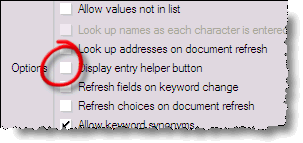
First remove the display of the entry helper in the field properties:

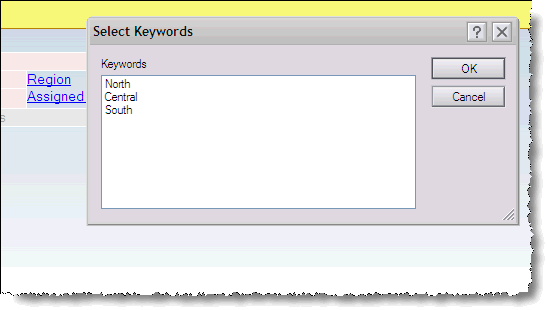
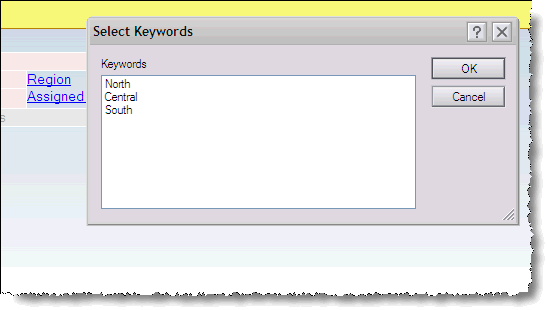
Then add create a new action hotspot (format it blue underline for consistency with Internet standards) and add the appropriate @Prompt function. The hotspot action for region looks like this:
FIELD Region := @Prompt([OkCancelList]:[NoSort];"Select Keywords";"Keywords";Region;"North":"Central":"South")

Please not that you should use "Select Keywords" and "Keywords" for your prompt, so the UI is consistent between mouse clickers and keyboard hitters. Also it is a good idea to use a hidden ComputedForDisplay field to have the keyword field and the prompt draw the same values.

The first thing will be the background for toolbar and form. I borrow some style from Lotus Connections: adding background images leads here:
Next step is to take care of the radio buttons, mandatory fields and the borders.The result is not too bad.

Now I fill the background of the cells and switch off the field delimiters.

As a final step replace the entry helpers with hyperlinks and format the title. I also played with a different button style.

As you can see: it takes only a few steps to make good looking forms in the Notes client.
Update: Jane asked how I replaced the entry helpers with hyperlinks. It is a two step process:
First remove the display of the entry helper in the field properties:

Then add create a new action hotspot (format it blue underline for consistency with Internet standards) and add the appropriate @Prompt function. The hotspot action for region looks like this:
FIELD Region := @Prompt([OkCancelList]:[NoSort];"Select Keywords";"Keywords";Region;"North":"Central":"South")

Please not that you should use "Select Keywords" and "Keywords" for your prompt, so the UI is consistent between mouse clickers and keyboard hitters. Also it is a good idea to use a hidden ComputedForDisplay field to have the keyword field and the prompt draw the same values.
Posted by Stephan H Wissel on 14 November 2007 | Comments (7) | categories: Show-N-Tell Thursday