Visualizing a Date Range
After last weeks flight level 500 contribution I'd like to dive right into some code today. The task at hand: visualize a date range in a calendar like display with weekends and special days (e.g. Holidays) marked differently. A leave application or a travel approval system would be typical examples where that comes in handy. Do not use any Lotus Script or Java or JavaScript. OK and no C/C++ either. So the tools at hand are @Formula, HTML and CSS:
Let us assume, that the two fields holding the start and the end date are:
Create one field, Type date, name Datelist, multivalue enabled, computed, Formula:
Another field
The surrounding code for the display looks like this:
The code in the computed for display text field [dLeaveCal] looks like this:
You need to figure out some CSS for the classes:
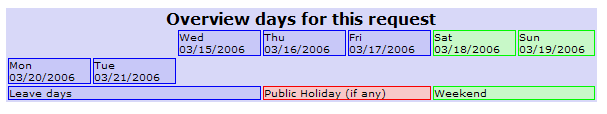
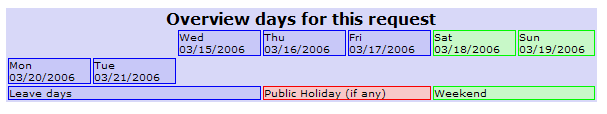
The result will look like this (look Ma, no JS):

Let us assume, that the two fields holding the start and the end date are:
LeaveStart and LeaveEnd.
Create one field, Type date, name Datelist, multivalue enabled, computed, Formula:
@Explode(@TextToTime(@Text(@Date(LeaveStart))+"-"+@Text(@Date(LeaveEnd))))
Another field
dHolidays contains all the special days as Text list.
The surrounding code for the display looks like this:
<table width=100% border=0 cellpadding=2 cellspacing=2 bgcolor=#DDDDFF class=leavecal>
<tr><th colspan=7>Overview days for this request</th></tr><tr>
<tr>[dLeaveCal]</tr>
</table>
The code in the computed for display text field [dLeaveCal] looks like this:
REM {Hodidays in Red; Weekends in Green; Leave in Blue};
tmpColWeekend := "weekend";
tmpNumHolidays := @If(@Elements(dHolidays)<1;1;@Elements(dHolidays));
tmpColHoliday := @Trim(@Explode(@Repeat("holiday!";tmpNumHolidays);"!"));
tmpColLeave := "leaveday";
tmpdays := @TextToTime(datelist);
tmpWeekdays := @Text(@Weekday(tmpdays));
tmpFirstWeekday := @TextToNumber(@Subset(tmpWeekdays;1));
leadString := @If(tmpFirstWeekday=2;"";tmpFirstWeekday=1;"<td colspan=6> </td>";"<td colspan="+@Text(tmpFirstWeekday-2)+"> </td>");
tmpWdNames := @Replace(tmpWeekdays;"1":"2":"3":"4":"5":"6":"7";"Sun":"Mon":"Tue":"Wed":"Thu":"Fri":"Sat");
tmpbgcolstep1 := @Replace(datelist;dHolidays;tmpColHoliday);
tmpbgcolstep2 := @Replace(tmpbgcolstep1;datelist;tmpWeekdays);
tmpbgcolstep3 :=@Replace(tmpbgcolstep2;"1":"2":"3":"4":"5":"6":"7";tmpColWeekend:tmpColLeave:tmpColLeave:tmpColLeave:tmpColLeave:tmpColLeave:tmpColWeekend);
tmplinkebreak :=@Replace(tmpWeekdays;"1":"2":"3":"4":"5":"6":"7";"</tr><tr>":"");
leadString+@Implode("<td class="+tmpbgcolstep3+">"+tmpWdNames+"<br />"+@Text(datelist)+"</td>"+tmplinkebreak;" ")+
"</tr><tr><td colspan=3 class="+tmpColLeave+">Leave days</td><td colspan=2 class="+@Subset(tmpColHoliday;1)+">Public Holiday (if any)</td><td colspan=2 class="+tmpColWeekend+">Weekend</td>"
You need to figure out some CSS for the classes:
.holiday { font-size : xx-small;
background-color: #FFCCCC;
border : 1px solid #FF0000;
}
.leaveday { font-size : xx-small;
background-color: #CCCCFF;
border : 1px solid #0000FF;
}
.weekend { font-size : xx-small
background-color: #CCFFCC;
border : 1px solid #00FF00;
}
The result will look like this (look Ma, no JS):

Posted by Stephan H Wissel on 09 March 2006 | Comments (4) | categories: Show-N-Tell Thursday